〜「色の三要素」とは〜
・色相(hue)
色の種類・色味の違いを表します。
・明度(Brightness)
色の明るさを表します。
白が最も明るく、黒が最も暗い。
白を混ぜると明度が高くなり、黒を混ぜると明度は低くなります。
・彩度(Saturation)
色の鮮やかさを表します。
彩度が高いほど鮮やかな色になり、彩度が低いほどくすみのある色になります。
色の三要素を踏まえて効果的な色の組み合わせをデザインに反映させるには「色の対比」が役立ちます。
〜「色の対比」とは〜
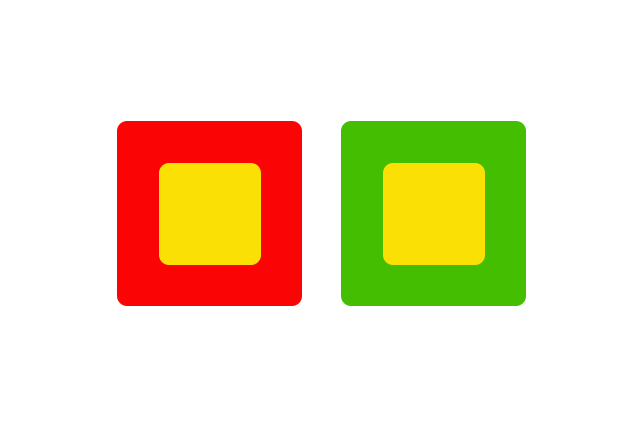
・色相対比
色が互いに影響し合い、組み合わせによって本来の色相とずれて見える現象。
色相の異なる色を隣接させると、隣接した色の補色に近づいて見える。

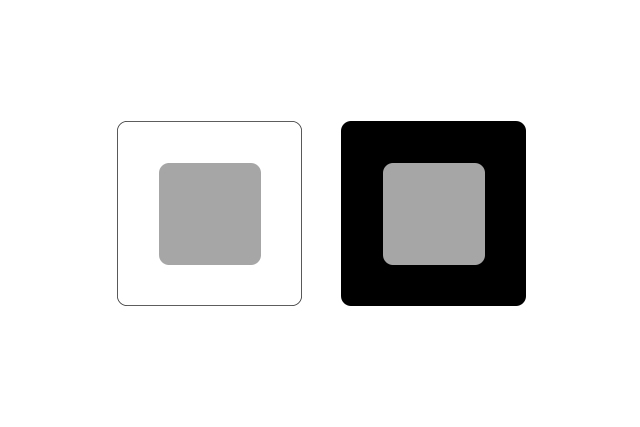
・明度対比
明るさの違う色が隣接していることによって本来の明度(明るさ)と違って見える現象。
明度の高い色を目立たせる場合、明度の低い色を隣接させると色を引き立てることができます。

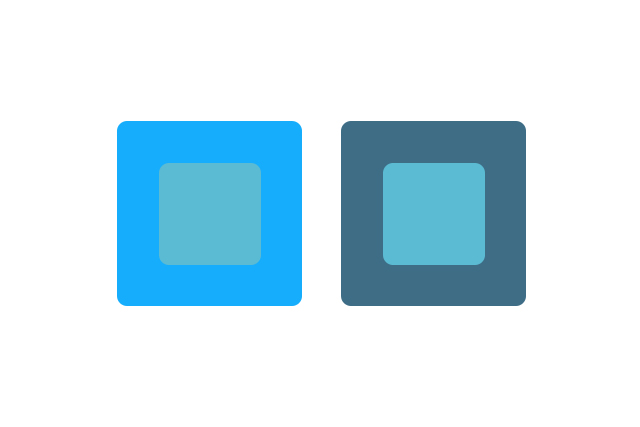
・彩度対比
隣接している色の彩度によって見え方が変わる現象。
彩度の高い色が隣接していると色がくすんで見えたり、彩度の低い色が隣接していると色の鮮やかに見えます。

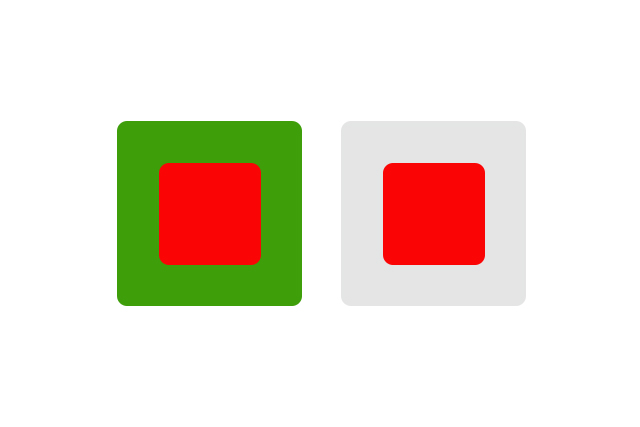
・補色対比
色相環で反対側に位置している補色同士を組み合わせることで互いの色がより鮮やかに見える現象。
補色の組み合わせは色の差が大きく、引き立て合うことができます。

色は組み合わせによって見え方・イメージが大きく変わります。
同じ色を選んでも、隣り合う色によって鮮やかに見えたりくすんで見えたりします。
デザインにおける知識として「色の三要素」や「対比の効果」を知っておくことでより良い効果的なデザイン作成に役立てることができると思います!ぜひご活用くださいませ。

