これにより、予約のコンバージョン率を向上させたり、店舗体験をスムーズにすることが可能になります。
まずは、人間の視線が動く原理を理解し、理にかなったWEBサイトデザインになっているか、定期的に自社サイトを確認してみましょう。
■視線誘導の基本原則
1.視線の流れを理解する
視線誘導にはいくつかのパターンがあり、下記に主なものを記載しました。
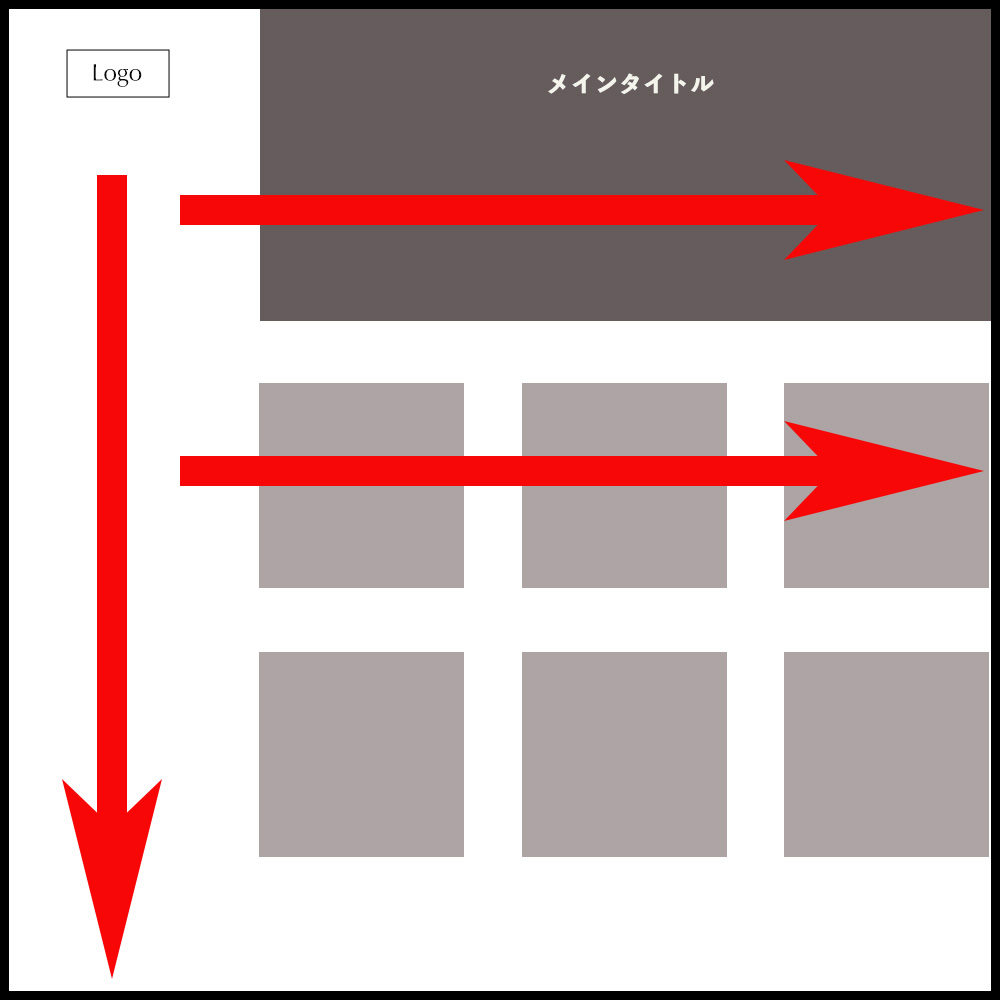
・Fパターン

視線の流れ 左上から右に進み、下に移動する形
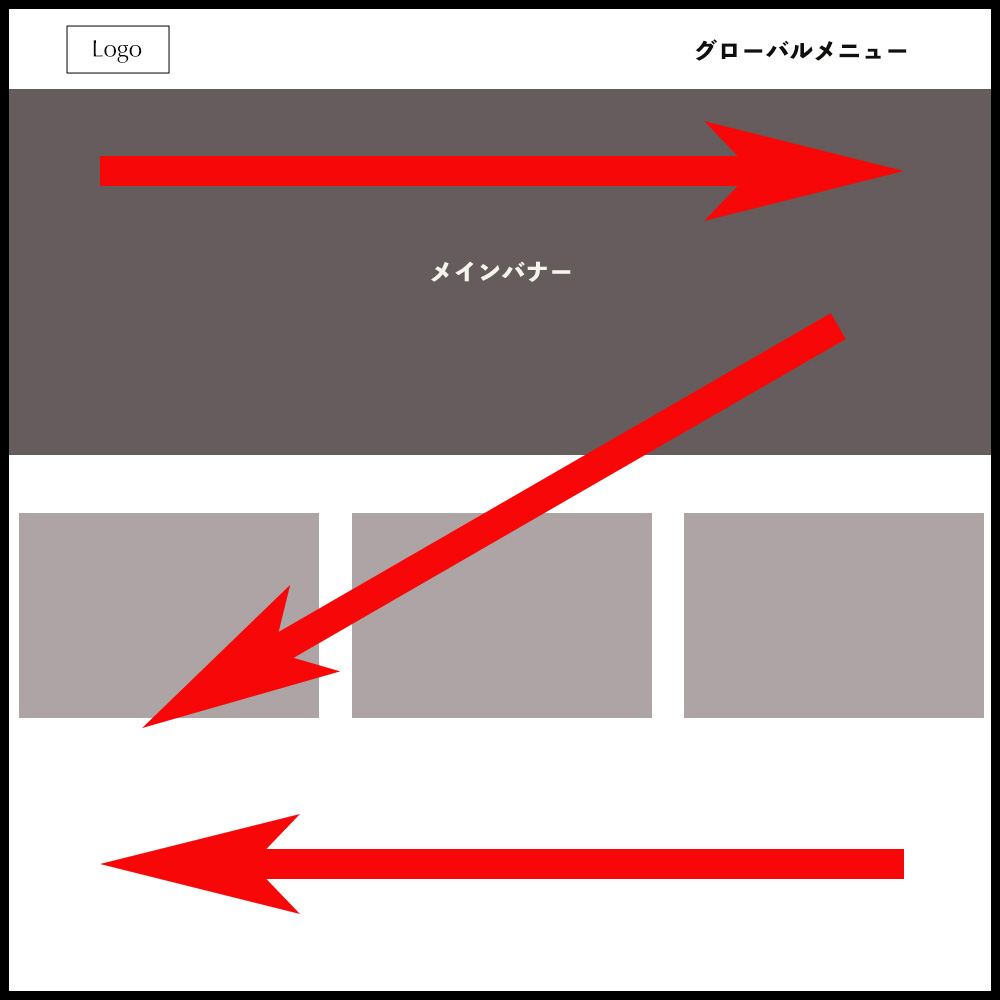
・Zパターン

視線の流れ 左上から右上、左下、右下へ進む形
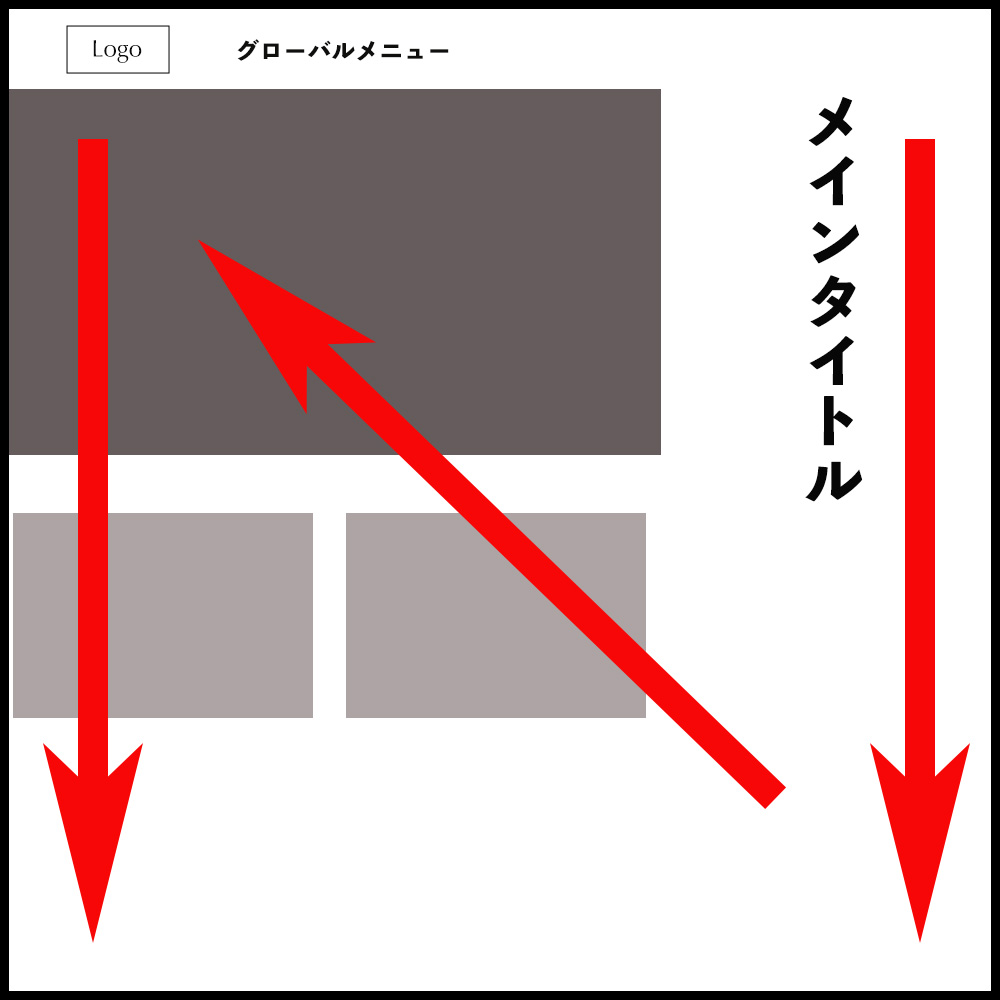
・Nパターン

視線の流れ 右上から右下、左上、左下へ進む形
2.視覚的階層を作る
大きさ、色、コントラストを使って、目立つ要素(CTAボタンなど)を優先的に見せる。重要な情報を目立たせ、不要なものを控えめにする。
3.一貫性と簡潔さ
視線を分散させないように、明確で一貫したデザインを心がける。
4.数字を使って誘導
各コンテンツに数字をつけて、視線を数字の順番通りに誘導する手法もあり。
5.人物の視線に注意
バナー作成において、人物の顔を使用する場合、視線の向きに注意が必要。視線の先に目が行きがちなので、読んでもらいたいキャッチコピーなどを視線の先に置くと効果的。
視線誘導を効果的に活用することで、ユーザーが意図する行動をスムーズに行えるデザインを構築できます。さらに、A/Bテストを繰り返しながら最適化することも重要です!

